Design para quem não é designer!
Quem nunca precisou redigir uma carta no word, fazer um cartãozinho de aniversário no paint, ou quis dar uma “incrementada” em uma apresentação do trabalho ou mesmo pessoal?
Robin Williams (não é o ator) é uma educadora e escreveu um livro muito interessante, Design para que não é Designer – Noções Básicas de planejamento visual. Ele é muito objetivo e destinado para quem não tem tempo ou vontade de estudar design ou tipografia (estudo das letras) mas gostaria de saber criar suas “coisas” no computador com uma estética melhor.
Muita gente, quando cria algo no computador, concluem que não gostam de alguma coisa mas não sabem como melhorar. Então este artigo vai resumir o livro de Robin Williams para você.
Vamos trabalhar com 4 princípios básicos. Só quatro. E você vai ver a diferença que irá fazer nas suas composições. São eles:
1. Proximidade
Itens relacionados entre si devem ser agrupados e aproximados um dos outros. Assim eles formam um ‘conjunto’. Isto oferece ao leitor uma dica de organização do conteúdo. Não embaralha a nossa vista para ler, como na primeira opção. Veja como na opção ao lado direito os conteúdos estão organizados.

2. Alinhamento
Não coloque nada arbitrariamente em uma página. Cada item deve ter uma conexão visual com algo da página, SEMPRE. Este princípio é meu favorito. Se você treinar seu olho, verá como ficará mais consciente em muitos materiais que vemos por aí no dia a dia. Quando tudo está alinhado, há uma unidade ordeira. Fica mais agradável a leitura.

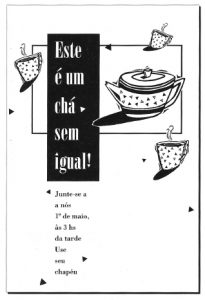
3. Repetição
Este princípio afirma que algum aspecto do design deve repetir-se no material inteiro. Pode ser qualquer elemento, até mesmo uma letra inicial, uma forma geométrica, qualquer item que o leitor ‘RE’conheça visualmente. Os triângulos dão movimento à página, repetindo várias vezes, dando uma sequência visual. Se fizéssemos uma página nova só com os triângulos, aposto que você deduziria que seria uma sequência desta página, mesmo não tendo nenhuma outra informação para dizer isso.

4. Contraste
Deixei o mais divertido para o final. O contraste é a cereja do bolo. É o que vai dar destaque, fazer algum elemento ficar atrativo à sua arte. Ele cria uma hierarquia visual, pois o que terá contraste será visto primeiro. Veja no exemplo abaixo:
Olhe como o título da segunda opção é evidente. Não tem nenhum outro elemento ‘brigando’ com ele pelo destaque. O destaque secundário (telefone) também está bem resolvido, conteúdo organizado, alinhado, além de estar muito mais clean e funcional. Na imagem do item anterior (3. Repetição), você também consegue ver o contraste no título? Veja como ele é o ‘dono’ da página. Não tem como não olhar para o box preto como primeira ação dos olhos.

Deu vontade de aplicar tudo isso?
O livro já é um grande resumo do design, e eu tentei resumir ainda mais para você, amigo(a) formando(a). Espero que você consiga aplicar em sua apresentação da faculdade, no cartãozinho que você vai fazer para o seu crush, você pode aplicar isso em tudo em que for criar, até em aplicativos de criação em smartphones, como o canvas ou no stories mesmo do Instagram.
Não vai demorar muito para que você mesmo aplique estas regras intuitivamente por aí, seja num outdoor na rua ou na embalagem do sanduíche que está na sua mão. O design está em tudo, e ele pode ser para todos.
Um abraço da Equipe Ideés




